В начале апреля Google вновь ужесточил требования к мобильным версиям сайтов — теперь вашему SEO-эксперту придется поднять планку, чтобы достигнуть желаемых высоких результатов в Google PageSpeed Insights.
Если вы не в курсе, что представляет собой данный сервис от Google и почему он важен, то продолжайте чтение. В этой статье мы расскажем о том, какие маркетинговые методы и строчки в коде могут негативно сказаться на репутации вашего интернет-проекта в глазах Google, и что можно предпринять, чтобы исправить ситуацию. Также мы проведем интересный эксперимент, проверив популярные онлайн-чаты и их влияние на скорость загрузки сайтов, поскольку такие онлайн-помощники теперь практически везде. Выберите наименее ресурсоемкий вариант для себя.
Что такое Google PageSpeed Insights (и почему все его боятся)
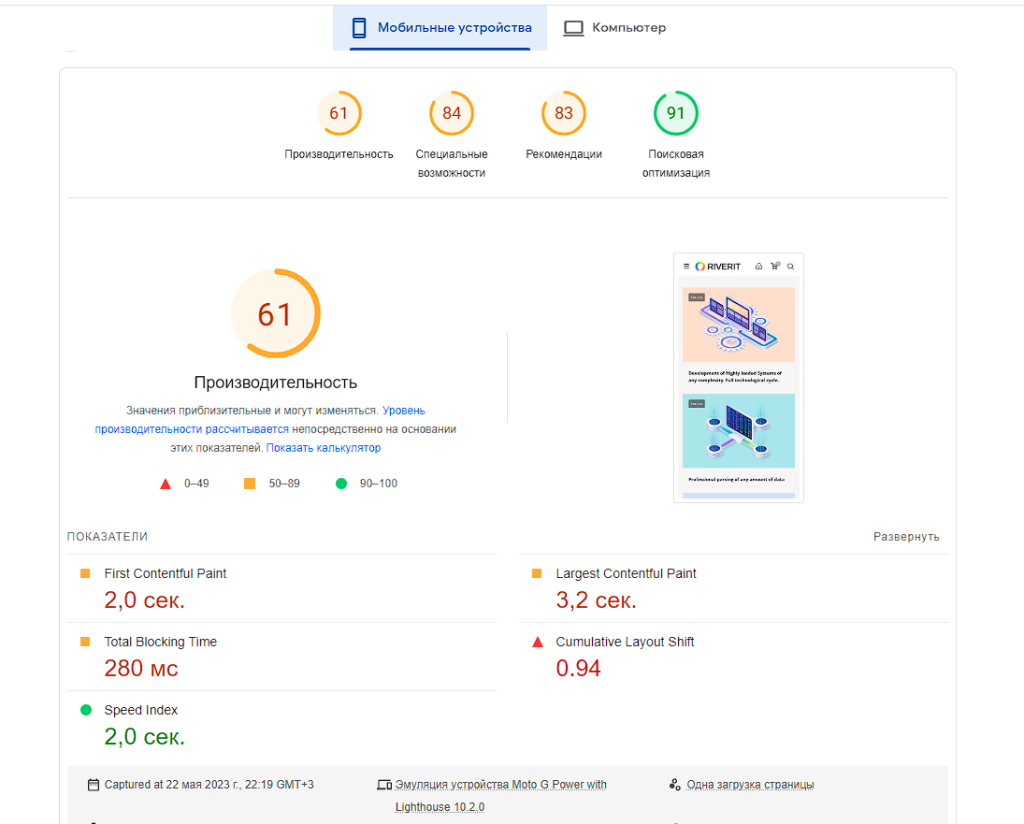
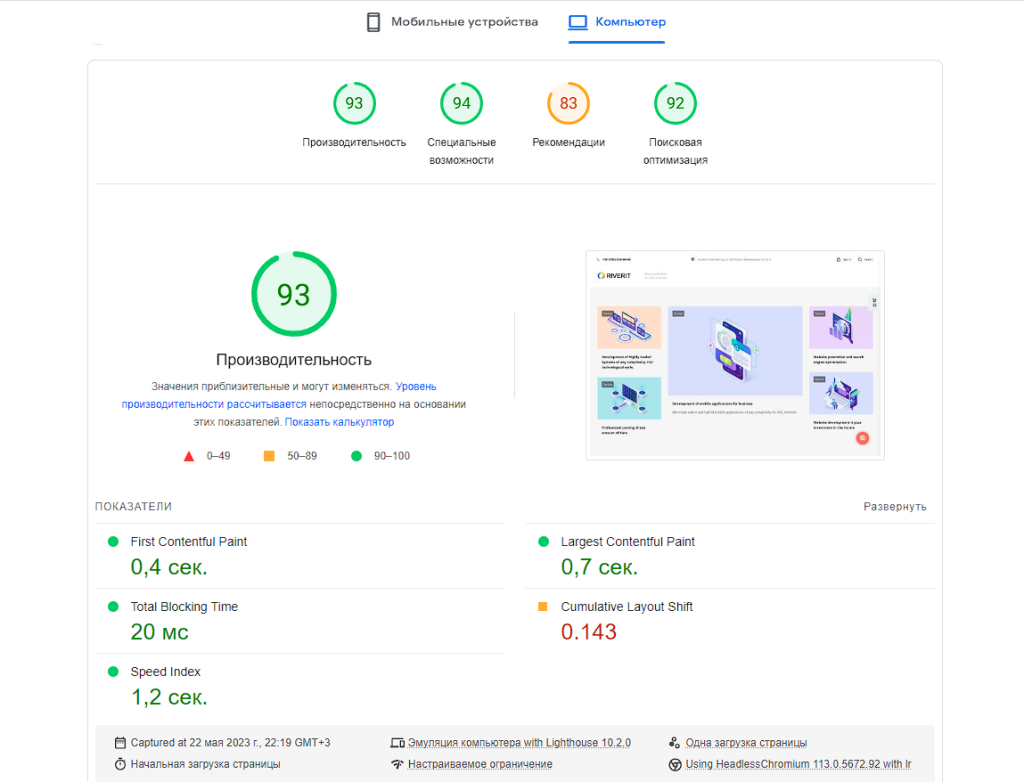
PageSpeed Insights (GPSI) — это сервис Google для оценки скорости загрузки веб-страниц. Он оценивает веб-сайты на шкале от 0 до 100 и предлагает рекомендации по улучшению в тех областях, где есть проблемы.

|

|
Вот для чего служит каждый из показателей:
- Время до первого байта контента - это промежуток времени между началом загрузки страницы и моментом появления первого изображения или текстового блока
- Индекс быстрого отображения - показывает, насколько быстро контент страницы становится видимым (прекращает визуальные изменения).
- Время до возможности взаимодействия - это мера того, как быстро страница становится готовой к взаимодействию с пользователем (полностью отрисована, обработчики событий зарегистрированы для видимых элементов, отклик на пользовательские действия менее 50 мс).
- Время до загрузки основного контента - скорость отображения основного содержимого страницы (загрузка элементов и шрифтов).
- Время окончания работы центрального процессора - скорость, с которой элементы становятся интерактивными и страница начинает реагировать на действия пользователя.
Оценка задержки ввода - время реакции страницы на действия пользователя в течение самого интенсивного 5-секундного периода загрузки.
Разработчики сайтов относятся к GPSI по-разному (можно проверить проект десять раз и получить различные результаты, различающиеся на ± 15 баллов). Но Google не особо об этом заботится — скорость сайта по данным этого сервиса влияет на позиции в поисковой выдаче, поэтому для большинства владельцев веб-проектов и SEO-специалистов эта оценка становится одной из самых важных.
Что влияет на скорость в PageSpeed Insights
Общий размер скриптов JavaScript
Даже если настольная версия вашего сайта работает отлично, для мобильной версии действуют совершенно другие правила: 1 секунда ожидания работы скриптов на ПК может превратиться в 5 на мобильном устройстве. Самое грустное — выяснить, какой конкретно скрипт замедляет загрузку страницы, бывает довольно сложно.
Различные инструменты аналитики поведения пользователей на сайте, которые SEO-специалисты и маркетологи очень любят, привлекают множество скриптов, что увеличивает вес страницы и снижает общий балл сайта в GPSI (переводит его в желтую или красную зону).
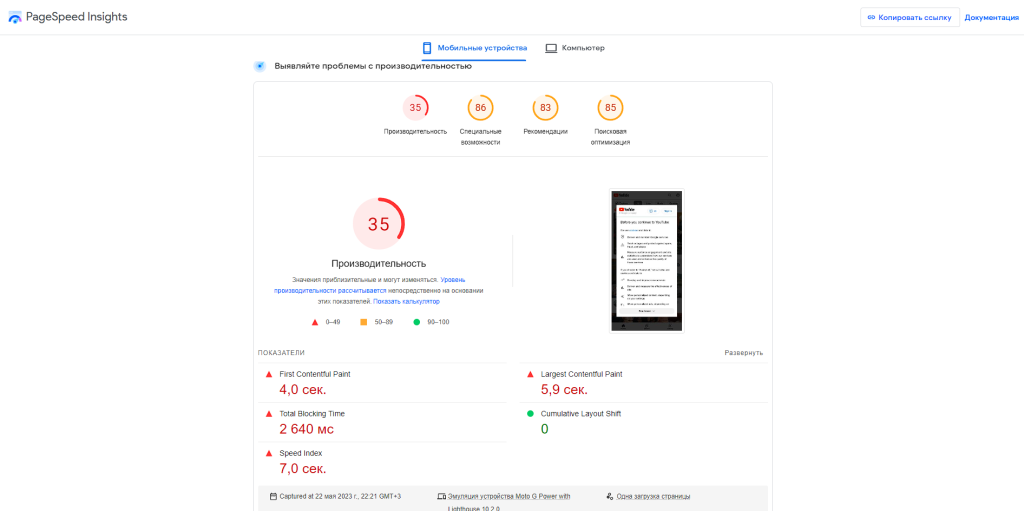
Внедрение YouTube видео через <iframe>
Даже если видео не проигрывается автоматически при загрузке страницы, оно всё равно увеличивает её вес. Если на странице несколько таких видео, вы можете сразу уменьшить общий показатель скорости загрузки на 30-40 баллов.

Плагины и анимированные элементы
Многие плагины способны значительно утяжелить работу веб-страницы и ухудшить её показатели в GPSI. Примером служат слайдеры, которые так обожают веб-дизайнеры. Если на странице их больше двух, то попадание в желтую зону почти неизбежно. Ситуация усугубляется, если согласно дизайнерской концепции у каждого из 20 товаров на странице каталога есть свой слайдер с тремя изображениями, переключающимися при наведении курсора. Если один такой слайдер занимает, скажем, 0,3 секунды для загрузки, то время загрузки всей страницы каталога можно смело увеличивать в 20 раз
Применение Google Tag Manager
Google Tag Manager - это инструмент Google для управления JavaScript и HTML тегами, которые используются для отслеживания и анализа на веб-сайтах. Например, это могут быть обратные вызовы, метрики, чаты и другие инструменты, которые так любят маркетологи. Он может объединять большое количество сторонних скриптов, и чем их больше, тем ниже ваш рейтинг в GPSI. Поэтому стоит тщательно подумать, прежде чем установить сразу 10 таких "трекеров" на одном проекте.
Онлайн-чаты
Они ведут себя по-разному, но все они в той или иной степени замедляют скорость загрузки страницы, поскольку они загружают свои собственные скрипты, а также изображения и смайлы. Одно из возможных решений - это сначала загрузить страницу, а затем, после её полной загрузки, загрузить скрипт чата (хотя и здесь могут быть проблемы).
Как увеличить скорость загрузки сайта и войти в "зеленую зону"
Используйте CDN
Это может помочь уменьшить время загрузки для пользователей, находящихся далеко от вашего сервера, хотя эта технология не является универсальным решением.
Применяйте AMP
Некоторые считают, что Google особо акцентировал внимание на скорости загрузки, чтобы продвигать свой проект Accelerated Mobile Pages (AMP) (где разрешена только реклама от Google). Однако это предположение не подтверждено :)
Сжимайте изображения
Это базовое правило для контент-менеджеров, которое, к сожалению, многие игнорируют. Сжатие изображений без потери качества сокращает их размер. Для этого можно использовать сервисы TinyPNG или Optimizilla.
Используйте изображения в формате WebP
Это современный формат, разработанный Google, который весит меньше, чем PNG и JPEG. Конвертировать изображения в этот формат можно с помощью сервиса Online-Convert.
Применить модуль ngx_pagespeed
Этот модуль от Google позволяет вам не заботиться о ручном сжатии изображений и их конвертации в нужный формат. Он ускоряет работу сайта и уменьшает время загрузки страниц, автоматически применяя новейшие методы оптимизации веб-производительности к страницам и связанным с ними ресурсам (CSS, JavaScript, изображениям), не требуя изменений в существующем контенте или рабочем процессе.
Помимо оптимизации изображений, модуль может переписывать HTML, откладывать загрузку JavaScript и изображений, продлевать срок жизни кэша и многое другое. Инструкции по установке можно найти здесь (вероятно, вам понадобится помощь программиста).
Используйте кэширование в заголовках статических ресурсов
Такие заголовки для изображений, скриптов и стилей указывают браузеру, что эти ресурсы не будут изменяться в течение определенного периода времени, и их не нужно скачивать каждый раз.
Достигли "зелёной зоны" - пора ли веселиться?!
Однажды представитель Google Джон Мюллер заметил, что фокусировка на технических аспектах (как, например, высокая скорость загрузки) не гарантирует вам высоких позиций в результатах поиска. Важно рассматривать сайт в целом: контент также должен быть улучшен, чтобы быть актуальным и полезным для пользователей. Среди других советов от опытных SEO-специалистов можно назвать улучшение удобства использования, избегание всплывающих окон и навязчивой рекламы, а также интеграция голосового поиска.
Чем раньше вы обнаружите проблему, тем легче будет её решить. Квалифицированные разработчики проверяют работу проектов в Google PageSpeed Insights не на этапе представления окончательного кода, а в процессе разработки, когда проще найти и исправить проблему. Если же заниматься этим после завершения работы над проектом, когда команда уже не занята им, это может обойтись вам в копеечку.